问题背景
目前 Safari 和 FireFox 已经禁用了第三方 cookie。
Chrome 计划自 2024 年 1 月 4 日起,将为大约 [[ https://link.juejin.cn?target=https%3A%2F%2Fdevelopers.google.com%2Fprivacy-sandbox%2Fsetup%2Fweb%2Fchrome-facilitated-testing%3Fhl%3Dzh-cn%23mode_b_disable_1_of_third-party_cookies ” https://developers.google.com/privacy-sandbox/setup/web/chrome-facilitated-testing?hl=zh-cn#mode_b_disable_1_of_third-party_cookies-|1%]] 的 Chrome 稳定版浏览器停用第三方 Cookie,并于 2024 年第 4 季度在开发版浏览器、Canary 版浏览器和 Beta 版浏览器中完全停用第三方 Cookie。
所以目前需要针对禁用第三方 Cookie 的问题做准备和影响面分析,并在在 12/29 前完成整改。

禁用第三方 Cookie 后,通过 iframe 嵌入、跨域调用、前端写 Cookie 等场景下的第三方 Cookie 都会受到影响,登录是第一个卡点,表现出的问题就是无法登录,需要进行技术方案评估和改造。
优先级关系
浏览器的第三方 cookie 禁用策略优先级更高 ,会覆盖 SameSite=None 设置。
具体情况分析
1. SameSite=None 的作用
SameSite=None允许 cookie 在跨站请求中被发送- 必须配合
Secure属性使用(HTTPS) - 主要用于需要跨站功能的场景(如嵌入式内容、SSO等)
2. 浏览器第三方 Cookie 策略
现代浏览器正在逐步限制第三方 cookie:
Chrome
- 当前状态 :默认允许第三方 cookie,但计划逐步淘汰
- 未来计划 :将完全禁用第三方 cookie
- 用户控制 :用户可以手动禁用第三方 cookie
Firefox
- 默认行为 :增强跟踪保护模式下阻止第三方跟踪 cookie
- 严格模式 :阻止所有第三方 cookie
Safari
- 默认行为 :默认阻止第三方 cookie
- ITP (Intelligent Tracking Prevention) :智能跟踪防护
实际效果
Set-Cookie: mycookie=value; SameSite=None; Secure; HttpOnly
场景分析
| 浏览器设置 | SameSite=None | 实际效果 |
|---|---|---|
| 允许第三方 cookie | ✓ | Cookie 正常发送 |
| 禁用第三方 cookie | ✓ | Cookie 被阻止 |
| 默认设置 | ✗ (SameSite=Lax) | Cookie 在跨站请求中被阻止 |
Demo 见
cookie-test.zip
影响面

目前直接打开 Chrome 的隐身模式,会直接禁用第三方 Cookie,下列为可能的影响面:
- 前端监控:上报的接口为跨站接口,通过三方 Cookie 来存储一个用户标识;
- 统一登录:通过统一的跨站 SSO 接口为网站实现单点登录能力,共享用户身份;
- 广告业务:通过三方 Cookie 存储用户标识,用于进行广告归因或兴趣推荐;
- CSRF :通过 Cookie 存储 CSRF Token 信息,跨站请求则为三方 Cookie;
- iframe:通用的聊天、地图等 iframe,通过三方 Cookie 来共享一些状态;
- 第三方聊天嵌入内容
- 第三方地图嵌入
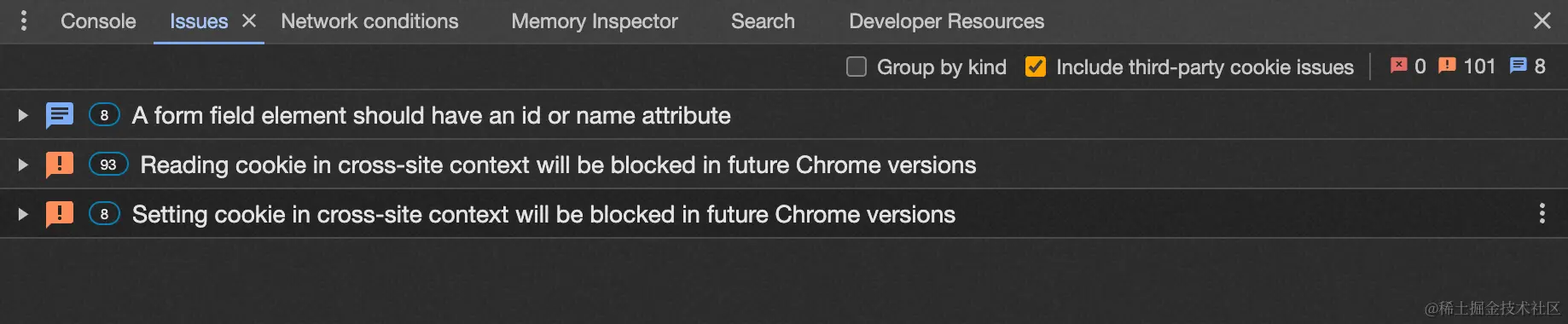
目前在 Chrome 中打开页面的时候,已经会有相关的提醒,图示为 chrome 打开工作台的三方 Cookie 提醒

如何解决
浏览器正在逐步淘汰未分区的第三方 Cookie,因此当第三方 Cookie 被屏蔽时,CHIPS、Storage Access API 和 Related Website Set 是跨网站环境(例如 iframe)读取和写入 Cookie 的唯一方式。
1. Cookie CHIPS
让三方 iframe 嵌入发起的跨站请求的依然可以携带三方 Cookie
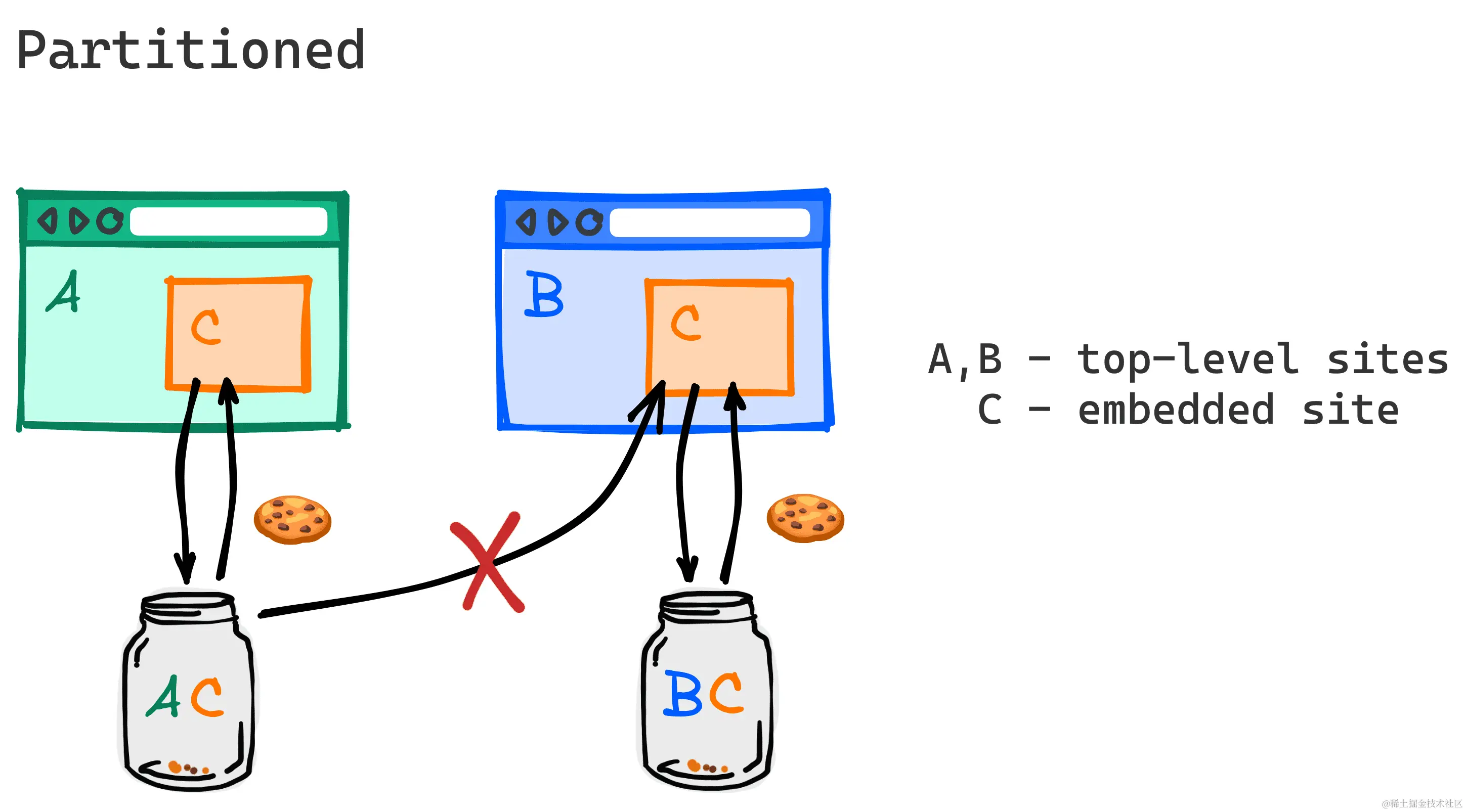
借助具有独立分区状态 (CHIPS) 的 Cookie,开发者可以选择将 Cookie 加入分区存储中,每个顶级网站采用单独的 Cookie JAR,从而加强用户隐私保护和安全性。
如果不进行分区,第三方 Cookie 便可让服务跟踪用户,并联接来自多个不相关的顶级网站的用户信息。这就是所谓的跨网站跟踪。

Set-Cookie 标头:
Set-Cookie: __Host-name=value; Secure; Path=/; SameSite=None; Partitioned;
Document.cookie="__Host-name=value; Secure; Path=/; SameSite=None; Partitioned;"
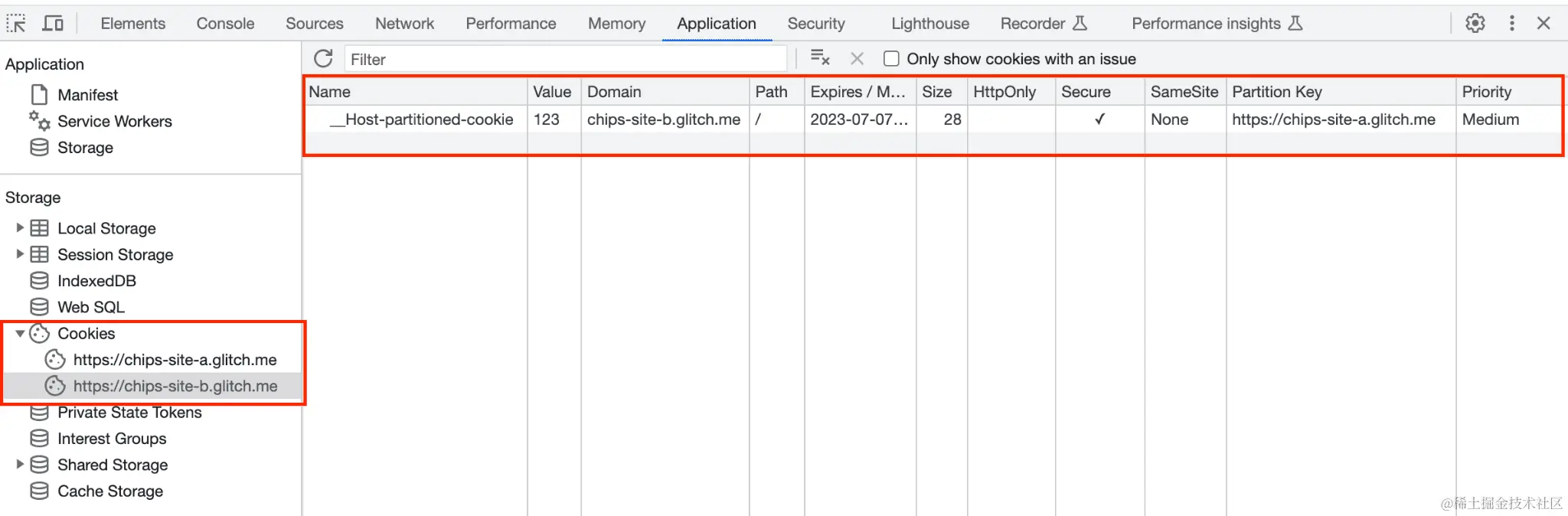
目前开发者工具已经支持展示来自第三方网站 Partition Cookie。

2. Related Website Sets
可以将多个站点标记为一方, 例如 taobao.com 和 tmail.com 同样属于阿里, 可以标记为同一方,就可以解决同一个公司或组织下不同域名的数据共享能力。
除了把这个站点在自己的网站下部署一份,目前只能通过 PR 将其 Google 提供的 [[ https://link.juejin.cn?target=https%3A%2F%2Fgithub.com%2FGoogleChrome%2Frelated-website-sets ” https://github.com/GoogleChrome/related-website-sets” |相关网站集 GitHub 存储库]]。然后站点可以使用 Storage Access API 通过 requestStorageAccess() 请求访问跨站点 Cookie ,或使用 requestStorageAccessFor() 委托访问。当站点位于同一组内时,浏览器将自动授予访问权限,并且跨站点 Cookie 是可用的。
3. 不使用 Cookie 改用其他 API
当然这种方式的缺点也很明显,就是成本比较高
不用 Cookie 和 Set-Cookie,改成其他地方,携带位置改到 query、请求头、请求体,存储位置改到 localStorage、sessionStorage、indexDB 等。
也可以尝试使用 Topic API,通过 Topics API ,浏览器可以根据用户的浏览活动观察并记录用户感兴趣的主题。这些信息只会记录在用户的设备上。
FedCM(联合凭证管理)是联合身份服务(例如“使用…登录”)的一种隐私保护方法,用户可以通过该方法登录网站,而无需与身份服务或网站共享其个人信息。
4. Storeage Access API
Storage Access API | Privacy Sandbox
Storage Access API 是一种 JavaScript API,可让 iframe 在浏览器设置否认访问权限时请求存储空间访问权限。如果嵌入的用例依赖于加载跨网站资源,则可以根据需要使用此 API 向用户请求访问权限。
如果存储空间请求获得批准,iframe 将能够访问其未分区的 Cookie 和存储空间,用户以顶级网站的身份访问该 iframe 时也能访问这些 Cookie 和存储空间。
Storage Access API 允许以对最终用户造成的负担最小的方式提供特定的非分区 Cookie 和存储空间访问权限,同时仍会阻止通常用于用户跟踪的通用非分区 Cookie 和存储空间访问权限。
存储分区
为了加强用户隐私保护并防范边信道跨网站跟踪,Chrome 现在通过一项名为“存储分区”的流程,隔离第三方上下文中的大多数存储和通信 API。
别再把 JWT 存在 localStorage 里啦 这样的话, 这篇文章里面说 XSS 对于 localStorage 的风险就很小了。
实现状态
我们已为使用 Chrome 115 及更高版本的所有用户启用此功能。其他主要浏览器(如 Firefox 和 Safari)也已实施或计划实施类似的存储分区措施。GitHub 上的存储分区提案已开放供进一步讨论。
什么是存储分区?
为了防止某些类型的边信道跨网站跟踪,Chrome 会在第三方上下文中划分存储空间和通信 API。
如果不进行存储分区,网站可以联接不同网站中的数据,以便在网络上跟踪用户。此外,它还允许嵌入式网站使用边信道技术(例如时间攻击、XS-Leaks 和 COSI)推断顶级网站中用户的特定状态。
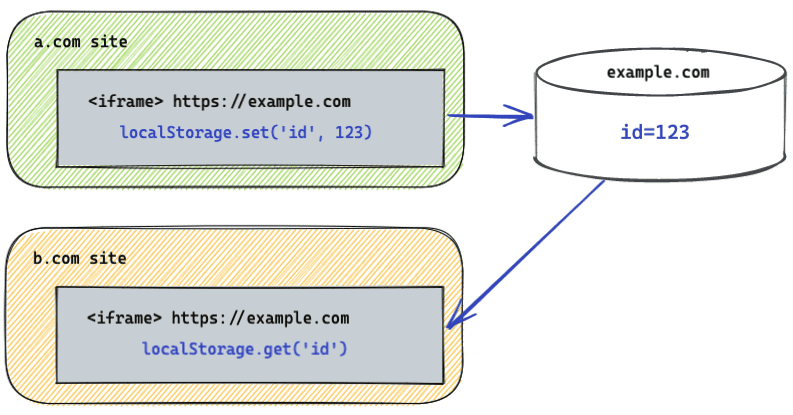
过去,存储空间仅按来源设置键值。这意味着,如果 a.com 和 b.com 中嵌入了 example.com 中的 iframe,它可以通过存储 ID 并从存储空间中成功检索该 ID,了解您在这些网站上的浏览习惯。启用第三方存储分区后,example.com 的存储空间位于两个不同的分区中,一个用于 a.com,另一个用于 b.com。
一般来说,分区意味着由 iframe 中的存储 API(例如 localStorage 和 IndexedDB)写入的数据将无法再被共享相同源的所有上下文访问。相反,这些数据现在是隔离的,并且仅适用于同时具有相同来源和相同顶级网站的情境。
之前

在存储分区之前,example.com 可以在嵌入到 a.com 时写入数据,然后在嵌入到 b.com 时读取这些数据。
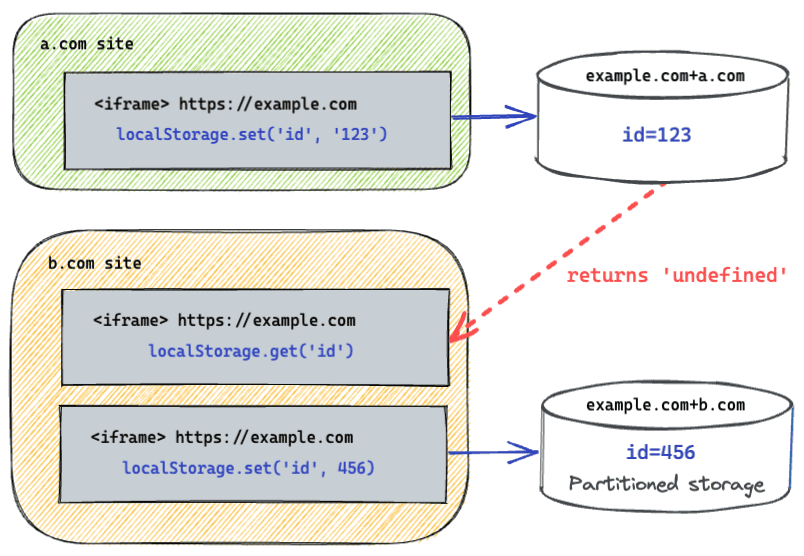
之后

存储空间分区后,当 example.com 嵌入到 b.com 中时,无法再访问嵌入到 a.com 中的 example.com 的存储空间。
相关链接
- [[ https://link.juejin.cn?target=https%3A%2F%2Fsooniter.site%2Fposts%2Fthird-party-cookie ” https://sooniter.site/posts/third-party-cookie” |禁用第三方 Cookie]]
- 谷歌官方
- [[ https://link.juejin.cn?target=https%3A%2F%2Fdevelopers.google.com%2Fprivacy-sandbox%2F3pcd%3Fhl%3Dzh-cn ” https://developers.google.com/privacy-sandbox/3pcd?hl=zh-cn” |为逐步弃用第三方 Cookie 做好准备]]
- [[ https://link.juejin.cn?target=https%3A%2F%2Fdevelopers.google.com%2Fprivacy-sandbox%2F3pcd%2Fchips%3Fhl%3Dzh-cn ” https://developers.google.com/privacy-sandbox/3pcd/chips?hl=zh-cn” |具有独立分区状态 (CHIPS) 的 Cookie]]
- [[ https://link.juejin.cn?target=https%3A%2F%2Fblog.google%2Fproducts%2Fchrome%2Fprivacy-sandbox-tracking-protection%2F ” https://blog.google/products/chrome/privacy-sandbox-tracking-protection/” |The next step toward phasing out third-party cookies in Chrome]]
- [[ https://link.juejin.cn?target=https%3A%2F%2Fdevelopers.google.com%2Fprivacy-sandbox%2Fsetup%2Fweb%2Fchrome-facilitated-testing%3Fhl%3Dzh-cn ” https://developers.google.com/privacy-sandbox/setup/web/chrome-facilitated-testing?hl=zh-cn” |Chrome 协助测试]]